Kim Seoyoon / 0357755
GCD 60904 / Interactive Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
The Call-to-Action button in this website would be the 'Summon us' button located on the bottom right corner of the website, indicating this website serves the purpose of a creative agency looking for their clients.
Purpose and Goals:
The website's design layout has a minimalistic style with a plain background and the use of negative spaces. However, every top page like Work, About, Partnerships, etc displays different catchphrases with a mixture of different typographic designs, creating contrast and a sense of division from their content page. The use of vibrant colours on the top page also helps to provide a strong impression to the user, grabbing their attention, and when it is scrolled down, the simple black and white colour scheme lets the user have a comfortable reading experience. In addition, the use of various images complements the phrases featured on the top page of the website.
GCD 60904 / Interactive Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
Final Compilation & Reflection
TABLE OF CONTENT
INSTRUCTION (LINKS TO PROJECTS)
EXERCISES
EXERCISE 1 / WEB ANALYSIS
EXERCISE 2 /
EXERCISE 3 /
PROJECT 1 / PROTOTYPE DESIGN
PROJECT 2 / WORKING WEB PAGE
FINAL PROJECT / SINGLE-PAGE WEBSITE
INSTRUCTIONS & LINKS
Module Information Booklet
LINK TO PROJECTS
EXERCISES
24 / 04 / 2024 — 12 / 06 / 2024 (Week 01 — Week 08)
Exercise 1 — Web Analysis
Chosen Websites
Web Analysis Report on PHQ Auckland
Purpose and Goals:
PHQ is an independent digitally-led creative agency. According to their 'About us' page, PHQ's main purpose and goal is to shapeshift, by adapting and evolving to convey unique solutions. The term shapeshift indicates that this website looks forward to connecting with a wider range of brands and topics. Furthermore, PHQ's purpose is also strongly conveyed to the user through its brand motto placed at the centre of its homepage along with an interactive background that changes its direction of light according to the cursor's movement, effectively conveying their brand concept to the users.
Visual Design and Layout:
The homepage in general provides a sense of mysteriousness through its minimalized design layout which increases the user's curiosity and therefore intrigues the user to find out more about this website.
Along with a minimalized visual layout, it is noticeable that the overall colour scheme of the website utilizes black-and-white shades throughout to the end except for the work displayed being colourful (refer to fig 1.2)—in this way, the attention can be easily emphasized through the colour contrast. The use of sans serif typefaces enhances the consistency and value of a minimal look. The hierarchy of each section is well organized through different font sizes.
Functionality and Usability:
The overall usability of this website is quite straightforward through its minimalized layout which clearly shows the menu button along with some arrow keys leading its direction towards the end of the website. (refer to fig 1.1) It is easier for users to identify what they are doing by the small animated movements in the submenus when being hovered on with a cursor. The same thing applies to their website logo placed on the top left corner where it 'shapeshifts' its appearance to a logotype from a logomark.
The Call-to-Action button in this website would be the 'Summon us' button located on the bottom right corner of the website, indicating this website serves the purpose of a creative agency looking for their clients.
Small scribbles of arrows, underlines, and stars appear on top/ below or next to certain words as the user scrolls down the website, making it easier to grasp the main point that needs to be focused on each page.
Quality and Performance:
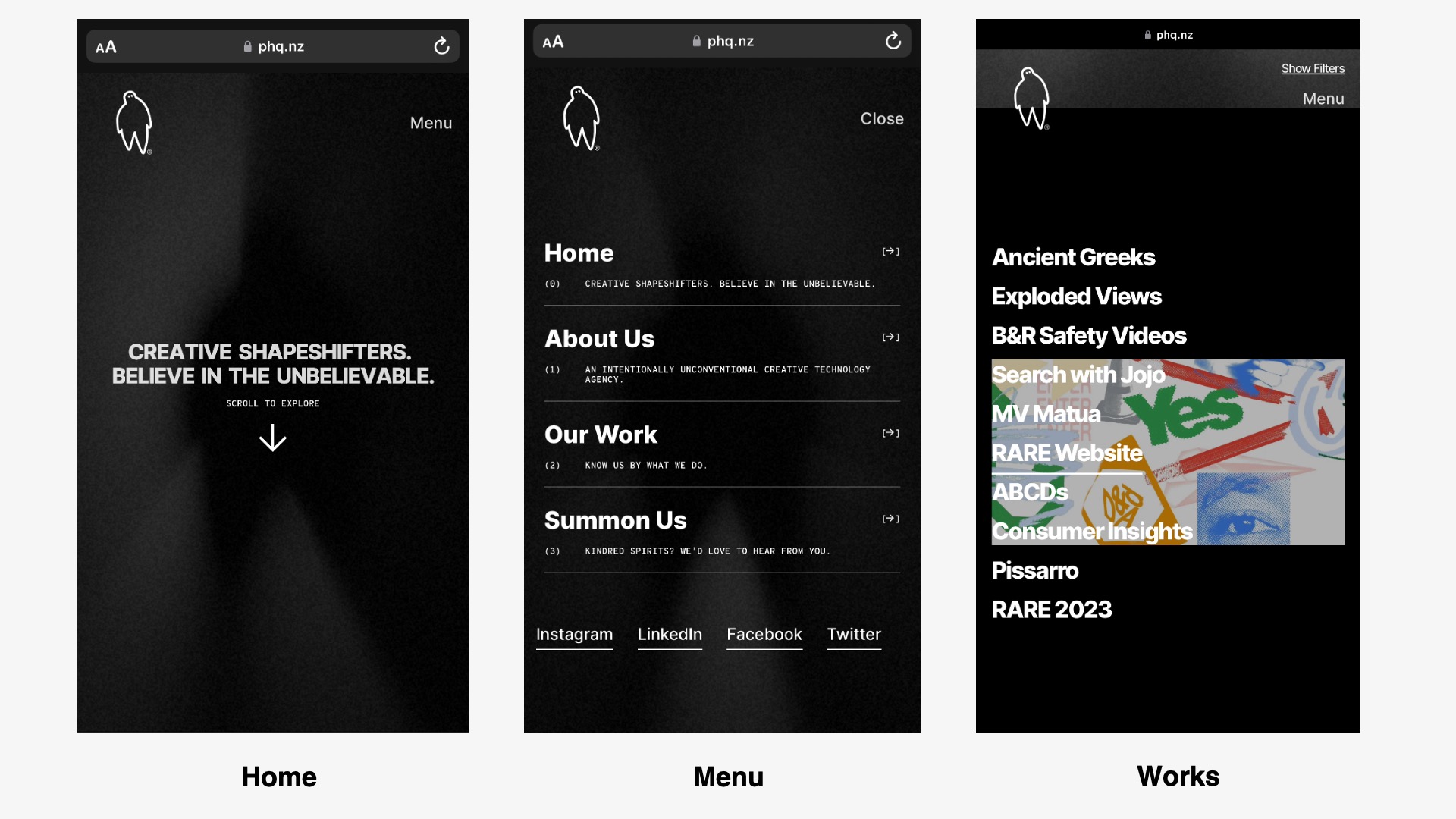
Fig 1.5 PHQ's Screen Display on Mobile, Week 1 (28/04/2024)
PHQ's site is also compatible when it comes to mobile screen viewing. The site works smoothly on both web and mobile screens, however, on the interactive aspect, the site on mobile screens does not express the same user interaction as it does on web screens due to the unavailability of a hover function on mobile screens. Other than the hover function, the mobile screen follows the same concept of showing thumbnail photos of each work as the user scrolls down the page (refer to 3rd screen on fig 1.5). Overall, there are no major issues with its performance on both browsers.
Web Analysis Report on Haus
Fig 2.1 Homepage of Haus (https://madeinhaus.com/), Week 2 (30/04/2024)
Fig 2.2 Haus' About Us, Week 2 (30/04/2024)
Haus is a creative agency that provides various services. Its homepage utilizes vibrant colours of backgrounds with their representative phrase 'Born ---' in which several words replace as the colours of the background change to the user's clicks (refer to fig 1.1)—creating a welcoming/ friendly atmosphere for the user.
Visual Design and Layout:
Fig 2.3.1 Haus' Top Page on Careers, Week 2 (30/04/2024)
Fig 2.3.2 Body Content on Careers, Week 2 (30/04/2024)
Functionality and Usability:
Fig 2.4 Haus' Work Showcases, Week 2 (30/04/2024)
The overall functionality of this website is straightforward, there is a change of colour in the background when each navigation key is being hovered onto. The menu that is being selected switches to an italic font which makes it easier to differentiate.
The website has a lot of interactive elements placed in each submenus as well as within the thumbnail photos itself showcasing each of their work— the transition from a sharp edge photo to a rounded corner shape of the thumbnail helps the user to easily identify what they are viewing, along with static animations when being hovered onto. It also provides pop-up keywords next to the cursor to briefly summarize each work.
Quality and Performance:
The website's performance is smooth with no loading delays, and it is also compatible with mobile browsers. User interaction experience is limited on the mobile browser compared to the web, instead, there are random movements of the images. In terms of quality, every detail of their work, location, and such is clearly specified.
Exercise 2 — Web Replication
Website #1 / Bandit Running
Typeface used: Random Grotesque
Fig 3.1 Bandit Running replicate (PDF), Week 3 (11/05/2024)
Website #2 / Ocean Health Index
Typeface used: Montserrat
Fig 3.2 Ocean Health Index replicate (PDF), Week 3 (12/05/2024)
Exercise 3 — Creating a recipe card
PROJECT 1 / Prototype Design — Digital Resume / CV
15 / 05 / 2024 — 28 / 05 / 2024 (Week 04 — Week 06)
PROJECT 2 / Working Web Page
19 / 06 / 2024 — 29 / 06 / 2024 (Week 09 — Week 10)
Link to my webpage: Click Here
















Comments
Post a Comment