24 / 04 / 2024 — 12 / 06 / 2024 (Week 01 — Week 08)
Kim Seoyoon/ 0357755
GCD 60904 / Interactive Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
Exercises
TABLE OF CONTENT
LECTURES
Week 1 / Usability: Designing Products for User Satisfaction
Week 1 Lecture Slides
Usability is a part of User Experience (UX) Design
which refers to how effectively, efficiently, and successfully a particular
user can utilise a product or design in a certain situation.
Key Principles of Usability are:
- Consistency
- Simplicity
- Visibility
- Feedback
- Error Prevention
1. Consistency
- Ensures the websites look coherent and work harmoniously across all its different elements including headers, footers, sidebars, and navigation bars.
- Consistent navigation system, page layout and menu structure, fonts and typography.
2. Simplicity
- Used to minimize the number of steps involved in a process by utilizing symbols and terminology.
3. Visibility
- The more visible an element is, the more likely users will know about / how to use them.
- It is important that users should know their options just by looking at an interface.
4. Feedback
- Communicates the results of any interaction.
- Gives the user a signal that they have succeeded or failed at performing a task.
- For example, change of colour or loading a submenu when you hover over navigation items.
5. Error Prevention
- Involves an alert to a user when there is an error occurring which makes it easier for the user to proceed with their task without making a mistake.
Week 2 / Anatomy of a Web Page
Week 2 was a public holiday, and we were given a link to read and
discover the 14 elements of the webpage anatomy.
Week 3 / Understanding Website Structure & 14 Elements
Week 3 Lecture Slides
INSTRUCTIONS
Module Information Booklet
EXERCISES
Exercise 1 — Web Analysis (5%)
Task Instruction
Choose TWO (2) websites from the link given. Review the
website that you've selected carefully, taking note of its design,
layout, content, and functionality. Identify the strengths and
weaknesses of the website, and consider how they impact the user
experience. Write a brief report summarizing your findings and
recommendations.
What To Have in The Analysis:
Consider the purpose and goals of the website, and evaluate whether they are effectively communicated to the user. Evaluate the visual design and layout of the website, including its use of colour, typography, and imagery. Consider the functionality and usability of the website, including its navigation, forms, and interactive elements. Evaluate the quality and relevance of the website's content, including its accuracy, clarity, and organization. Consider the website's performance, including its load times, responsiveness, and compatibility with different devices and browsers.
Consider the purpose and goals of the website, and evaluate whether they are effectively communicated to the user. Evaluate the visual design and layout of the website, including its use of colour, typography, and imagery. Consider the functionality and usability of the website, including its navigation, forms, and interactive elements. Evaluate the quality and relevance of the website's content, including its accuracy, clarity, and organization. Consider the website's performance, including its load times, responsiveness, and compatibility with different devices and browsers.
Write a brief report summarizing in not less than 500 words. You can
include a screen capture of each section or page of the website to
explain. Make sure that the formatting of the report is clear
(heading/subheadings)
We were given several options for the websites provided by Mr Shamsul. Each
site showcases various websites that are awarded/ nominated for its best
user experience.
Chosen Websites
Web Analysis Report on
PHQ Auckland
Purpose and Goals:
PHQ is an independent digitally-led creative agency. According to their
'About us' page, PHQ's main purpose and goal is to shapeshift, by
adapting and evolving to convey unique solutions. The term shapeshift
indicates that this website looks forward to connecting with a wider range
of brands and topics. Furthermore, PHQ's purpose is also strongly conveyed
to the user through its brand motto placed at the centre of its homepage
along with an interactive background that changes its direction of light
according to the cursor's movement, effectively conveying their brand
concept to the users.
Visual Design and Layout:
The homepage in general provides a sense of mysteriousness through its
minimalized design layout which increases the user's curiosity and therefore
intrigues the user to find out more about this website.
Along with a minimalized visual layout, it is noticeable that the overall
colour scheme of the website utilizes black-and-white shades throughout to
the end except for the work displayed being colourful
(refer to fig 1.2)—in this way, the attention can be easily
emphasized through the colour contrast. The use of sans serif typefaces
enhances the consistency and value of a minimal look. The hierarchy of each
section is well organized through different font sizes.
Functionality and Usability:
The overall usability of this website is quite straightforward through its
minimalized layout which clearly shows the menu button along with some arrow
keys leading its direction towards the end of the website. (refer to fig 1.1) It is easier for users to identify what they are doing by the small
animated movements in the submenus when being hovered on with a cursor. The
same thing applies to their website logo placed on the top left corner where
it 'shapeshifts' its appearance to a logotype from a logomark.
The Call-to-Action button in this website would be the 'Summon us' button located on the bottom right corner of the website, indicating this website serves the purpose of a creative agency looking for their clients.
Small scribbles of arrows, underlines, and stars appear on top/ below
or next to certain words as the user scrolls down the website, making it
easier to grasp the main point that needs to be focused on each
page.
Quality and Performance:
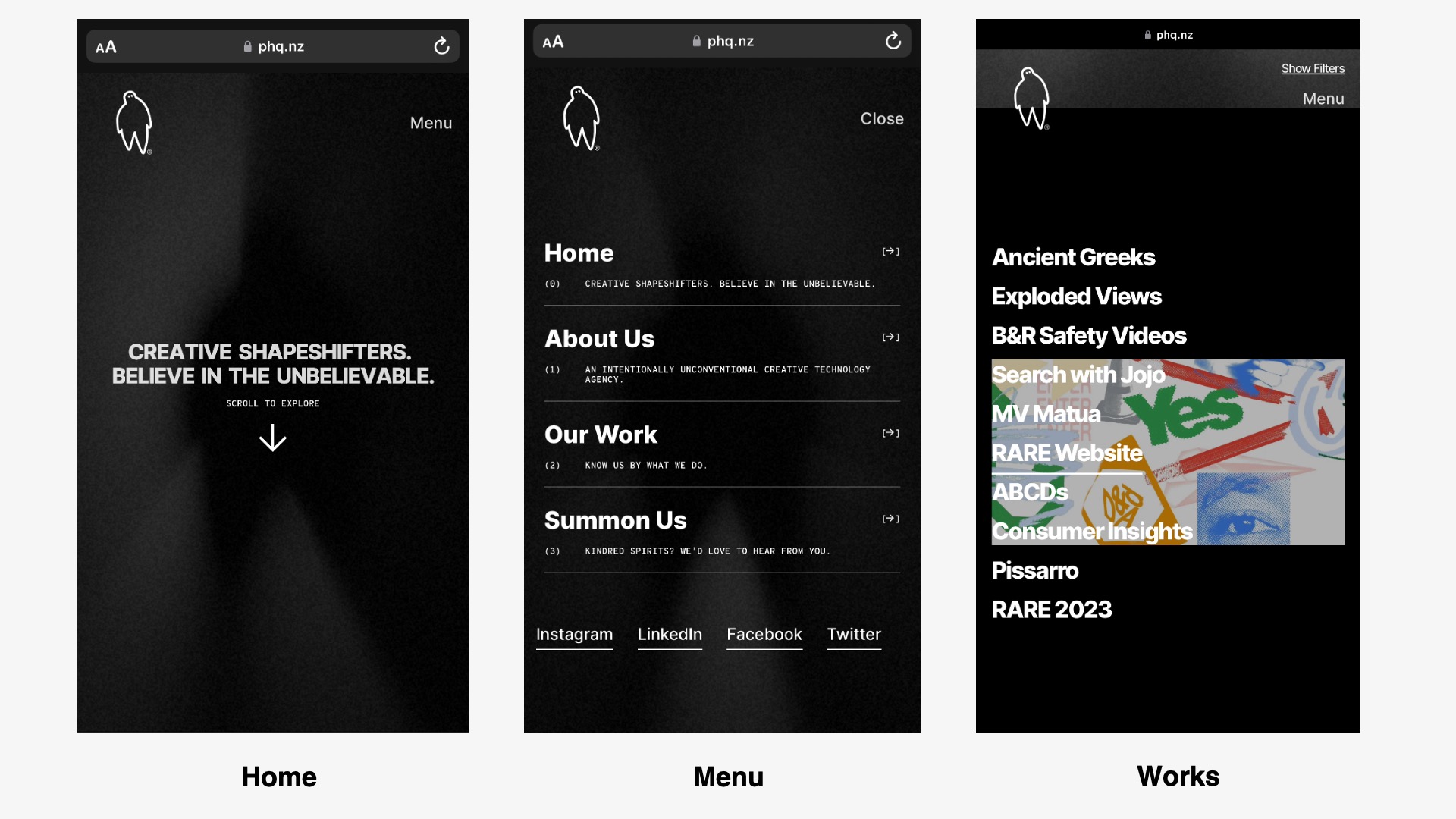
Fig 1.5 PHQ's Screen Display on Mobile, Week 1 (28/04/2024)
PHQ's site is also compatible when it comes to mobile screen viewing. The
site works smoothly on both web and mobile screens, however, on the
interactive aspect, the site on mobile screens does not express the same
user interaction as it does on web screens due to the unavailability of a
hover function on mobile screens. Other than the hover function, the mobile
screen follows the same concept of showing thumbnail photos of each work as
the user scrolls down the page
(refer to 3rd screen on fig 1.5). Overall, there are no major issues with its performance on both
browsers.
Web Analysis Report on
Haus
Fig 2.1 Homepage of Haus (https://madeinhaus.com/), Week 2 (30/04/2024)
Fig 2.2 Haus' About Us, Week 2 (30/04/2024)
Haus is a creative agency that provides various services. Its homepage
utilizes vibrant colours of backgrounds with their representative phrase
'Born ---' in which several words replace as the colours of the
background change to the user's clicks
(refer to fig 1.1)—creating a welcoming/ friendly atmosphere for
the user.
Visual Design and Layout:
Fig 2.3.1 Haus' Top Page on Careers, Week 2 (30/04/2024)
Fig 2.3.2 Body Content on Careers, Week 2 (30/04/2024)
Functionality and Usability:
Fig 2.4 Haus' Work Showcases, Week 2 (30/04/2024)
The overall functionality of this website is
straightforward, there is a change of colour in the
background when each navigation key is being hovered
onto. The menu that is being selected switches to an
italic font which makes it easier to differentiate.
The website has a lot of interactive elements placed in
each submenus as well as within the thumbnail photos
itself showcasing each of their work— the transition
from a sharp edge photo to a rounded corner shape of the
thumbnail helps the user to easily identify what they
are viewing, along with static animations when being
hovered onto. It also provides pop-up keywords next to
the cursor to briefly summarize each work.
Quality and Performance:
The website's performance is smooth with no loading delays, and it
is also compatible with mobile browsers. User interaction experience
is limited on the mobile browser compared to the web, instead, there
are random movements of the images. In terms of quality, every detail of their work, location, and such is clearly
specified.
Exercise 2 — Web Replication (5%)
Task Instruction
In exercise 2, we were instructed to replicate 2 main pages
of existing websites provided by Mr Shamsul. We were to
focus on the layout, type style, and colour style of these
websites when replicating them.
Below are the links to the websites that I have chosen to
replicate:
To begin with this exercise, we were instructed to
screengrab the whole homepage of the chosen website using
the 'Capture full-size screenshot' tool on the web
inspector.
Fig 3.1 Bandit Screengrab, Week 3 (8/05/2024)
Typeface
I recognized this website used a grotesque style typeface for
its overall text display, so I tried using a typeface with a
similar style. I decided to go with a typeface called
'Random Grotesque'.
I mostly used the standard and spacious from
random grotesque.
Below is one of my kerning processes using the Random
Grotesque typeface:
For the display images, I used
Pexels
and
Freepik
to find photos of yoga models wearing a similar coloured
fit.
Fig 3.5.1 Black Prism Image, Week 3 (11/05/2024)
I was also able to find a similar image for the
thumbnail of the membership page and dimmed down the
image to increase contrast with the Membership title
and the rest of the text display.
Fig 3.5.2 Process on Adobe Illustrator, Week 3 (11/05/2024)
For the 'Membership' title, I used a gradient tool and
applied Gaussian blur on the inner strokes to create a
similar effect of a metallic texture.
Process on replicating footer background
I decided to recreate the background image used in
the footer instead of finding a similar one from the
internet. Below is my process on the background
image:
Final Outcome
Typeface used: Random Grotesque
Fig 3.9 Bandit Running replicate (PDF), Week 3 (11/05/2024)
Website #2 /
Ocean Health Index
Fig 4.1 Ocean Health Index Screengrab, Week 3 (8/05/2024)
Typeface
I noticed Ocean Health Index's text display looks a lot
like
Montserrat
and gave it a try, and it fitted well with the
original.
Adding in drop shadow effects on the website
heading
Fig 4.2 Drop shadow, Week 3 (12/05/2024)
Adding in gradient over the images
After inserting a suitable background image that
matches the original, I then added some gradients at the
header and throughout the end.
Cropping image corners
Fig 4.4 Cropping off corners, Week 3 (12/05/2024)
For the edges of the article thumbnails
to be rounded like the original, I used
the clipping mask tool to cut off the
edges of the images along with the
rounded edge shape tool.
Most of the article thumbnails are
traced using the pen tool except the
illustration and the group photograph.
Final Outcome
Typeface used: Montserrat
Fig 4.6 Ocean Health Index replicate
(PDF), Week 3 (12/05/2024)
Exercise 3 — Creating a recipe card (10%)
Week 7 – Week 8
Task Instruction
In exercise 3, we were given a cookbook website for us to pick one recipe and create a recipe card using HTML and CSS. The goal is to design a basic webpage that displays a recipe's ingredients and instructions in a visually appealing format.
Create an HTML file named "index.html."
Create a section that displays the following information:
Recipe title
Include necessary images for the page
List of ingredients
Step-by-step cooking instructions
Create an external CSS file named "style.css."
Apply CSS rules to style your recipe card.
Use CSS selectors such as element selectors (e.g., body, h1, ul), class selectors (e.g., .recipe-title, .ingredient-list), and ID selectors (e.g., #instructions) to style different parts of the card.
Chosen Recipe
Fig 5.1 Strawberry Scones, Week 7 (5/06/2024)
Collecting Recipe Information
Ingredients
- 2 large eggs, divided
- 3/4 cup / 170 g buttermilk or sour cream
- zest of one orange, optional
- 2 1/2 cups / 312 g unbleached all-purpose flour
- 3/4 cup / 98 g / whole wheat flour
- 1/2 cup / 100 g granulated sugar
- 2 teaspoons baking powder
- 1/2 teaspoon baking soda
- 3/4 teaspoon salt
- 12 1/2 tablespoons / 180 g cold, unsalted butter, cut into 1/4 inch cubes, placed in freezer for 10 minutes before making dough
- 1 1/4 cups / 170 g cold strawberries, hulled before chopping into 1/4-inch pieces
- 3-4 tablespoons large-grain or sanding sugar
Instructions
- Line a large baking sheet with parchment paper. Take one of the eggs, crack it into a small bowl and whisk with a fork. Set aside.
- Whisk together the egg, buttermilk, and orange zest. Set aside.
- Working quickly to keep ingredients cold, combine the flours, the sugar, baking powder, baking soda, and salt in the bowl of an electric mixer. Use a fork to stir the ingredients well. Connect the paddle attachment, add the cold butter, cover the mixer with a clean towel (to prevent flour escape), and mix on medium speed until the dough has a sandy, small pebble-like texture - 45-60 seconds.
- Add the buttermilk mixture and pulse the mixer until the dough comes together and there are no visible dry spots (check the bottom of the bowl). Sprinkle the strawberries across the top and pulse 3-4 more times, just enough to work them into the dough a bit.
- Turn out onto a lightly floured counter and, working quickly, assertively press the dough into a large, cohesive circular disk - roughly 1 1/2-inches thick, level on top. Use a long, thin bread knife to cut the circle into 8 equal wedges, wiping your knife clean between slices. Use a spatula to transfer each wedge to the prepared baking sheet leaving at least 1 1/2-inches between scones. Refrigerate, uncovered, for 30 minutes.
- While the dough rests in the refrigerator, heat oven to 375°F / 190°C with a rack in the middle. When you’re ready to bake, brush the tops and edges of each scone with the egg wash, and sprinkle generously with the large sugar. Bake for 16-20 minutes or until scone edges and bottoms are golden.
- Serve warm. These are best enjoyed the day of. Or, reheated in a hot oven before serving.
Notes
- Serves 8
- Prep time: 10 minutes
- Cooking time: 20 minutes
- Total time: 30 minutes
Process on Dreamweaver
Link to recipe card: https://strawberry-scones-kimseoyoon.netlify.app/
FEEDBACK
Week 01
Specific Feedback:
- Make sure to settle on the final project topic by week 6.
- Set the layout on the mobile device before designing the PC version
- Save your first HTML as index.html.
General Feedback: Recommended using pencil/paper or digital sketch for wireframes rather than using Adobe Illustrator. Make sure to have enough sketches to develop the idea.






















.png)









Comments
Post a Comment